웹 크롤링 심화
0. 추천 학습 가이드
3. Scrapy 프로젝트 생성
6. [프로젝트] 11번가 사이트 카테고리별 베스트 상품 크롤링
커리 개발: 김민석 신윤진 송혜민
9. 학습 과제 > 9-1. 11번가 CSS Selector 경로 추출
11번가 CSS Selector 경로 추출
이번(1주차) 과제는 이후(2주차부터 시작될) 실습을 위해 11번가의 CSS Selector 경로를 미리 긁어와보는 것입니다.


-
긁어와야 할 CSS Selector 경로 리스트 (5개)
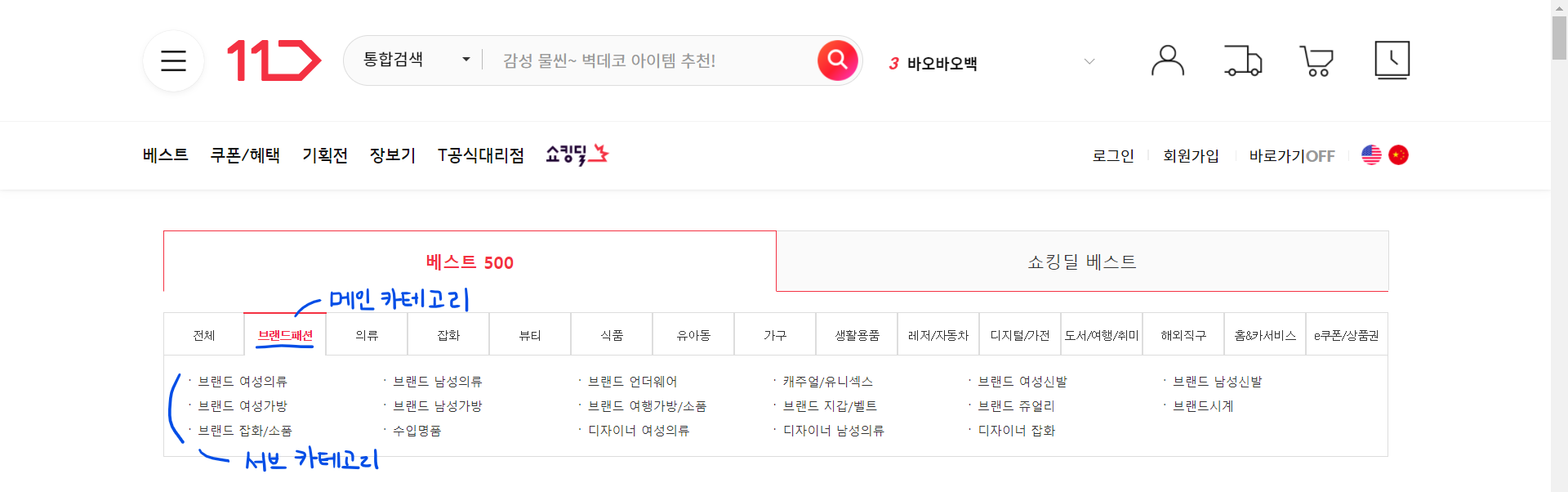
- 메인 카테고리 중 '브랜드패션' 부문 이름(글자)
- 브랜드패션 서브 카테고리 중 '브랜드 여성의류' 부문 이름(글자)
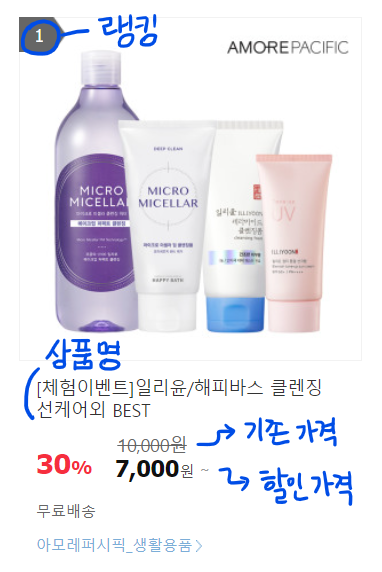
- 본인이 원하는 상품의
- 이름
- 기존가격
- 할인가격
5개의 CSS Selector 경로를 입력한 뒤 Scrapy shell에서 확인해보세요. CSS Selector 경로는 사람마다 작성하는 방법이 다르기 때문에 정해진 정답은 없습니다.
🚨 유의사항
아래와 같은 출력값이 나온다면 경로설정을 잘못한 것입니다. Copy selecotor 값을 입력했는데 원하는 데이터가 추출되지 않는다면 자신이 직접 경로를 작성해보세요. (id 속성 대신 class 속성을 입력하는 등)
'NoneType' object has no attribute 'css''
ㄴ 이 메세지가 계속 출력되는 경우 웹페이지 주소를 제대로 입력했는지 확인해보세요.
빈 리스트([ ])
마지막으로 업데이트 된 날짜:
2022년 11월 18일
2022년 11월 18일